
Word-Cloud Generator
Learning studio 2: Fall 2020 // Exercise 5
Implementing APIs using javascript, Developing a responsive website, and designing a beautiful and simple experience


About the Word Cloud Generator
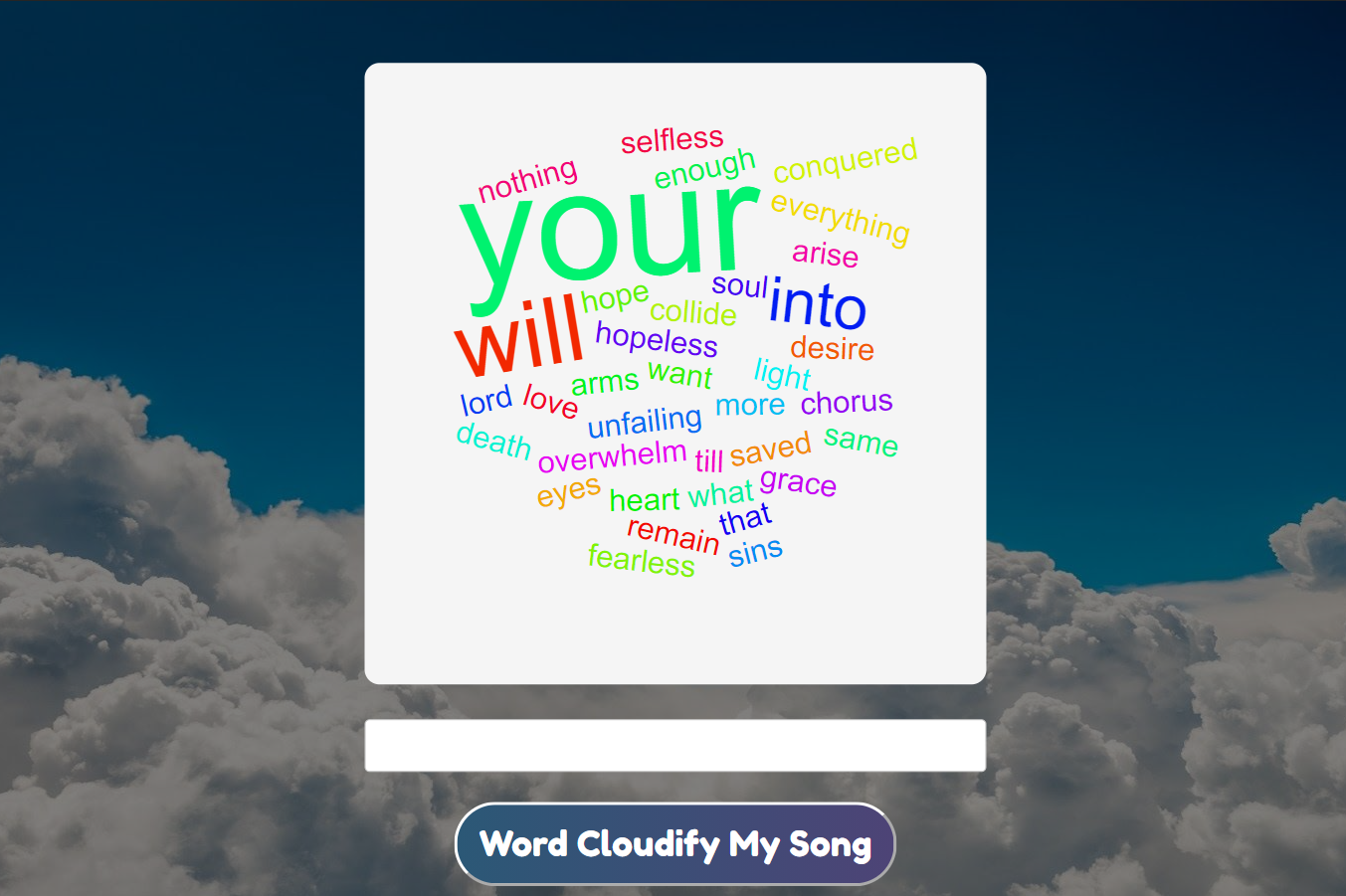
Using APIs, I wanted to create a responsive, visually pleasing webpage that would allow a user to input
the name of a song and in return receive an image of the lyrics placed into a word cloud. I used two APIs as well as a proxy server to bypass CORS errors in a more permanent way than an extension.
Unfortunately, since creating this website, one of the APIs has been updated and changed. The links below contain the (inactive) website as well as documentation on the APIs I used and the full, commented code.
Reflection
I find reflections to be the most important of any project. Why was it important to me? How did it help me grow?
This website was one of the first real accomplishments I had felt good about in a long time. The first time it worked I just got this feeling of satisfaction.
My first project in javascript came with a stream of challenges. Overcoming them, though, was perhaps the greatest feeling I've ever encountered. It has become a passion. I was allowed to be creative by deciding on the direction for my website. I was also able to be a problem-solver and advocate for users through aesthetics and personality.
The big takeaway: The possibilities that development holds are endless and beautiful.
