
Contextual Learning
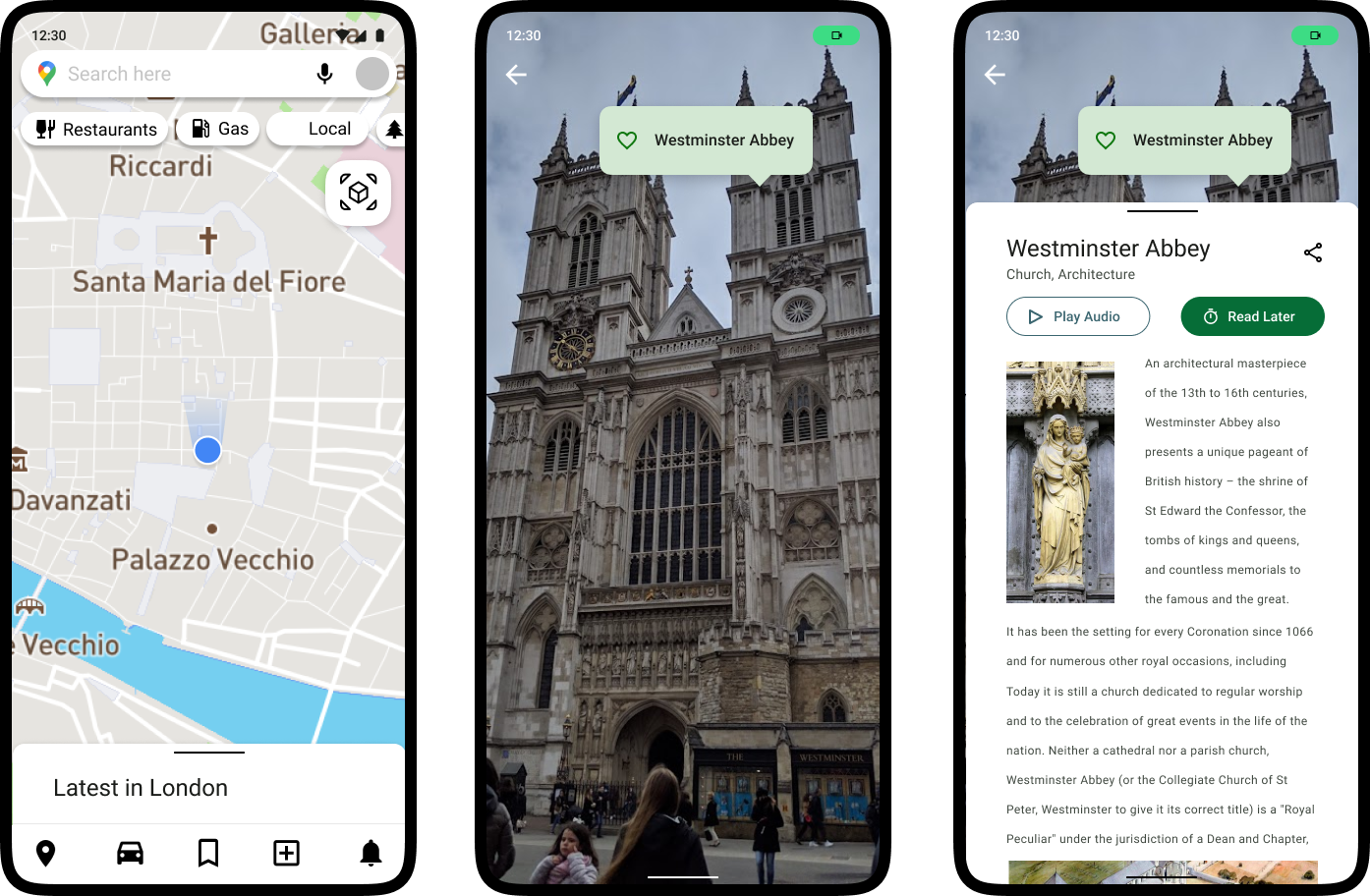
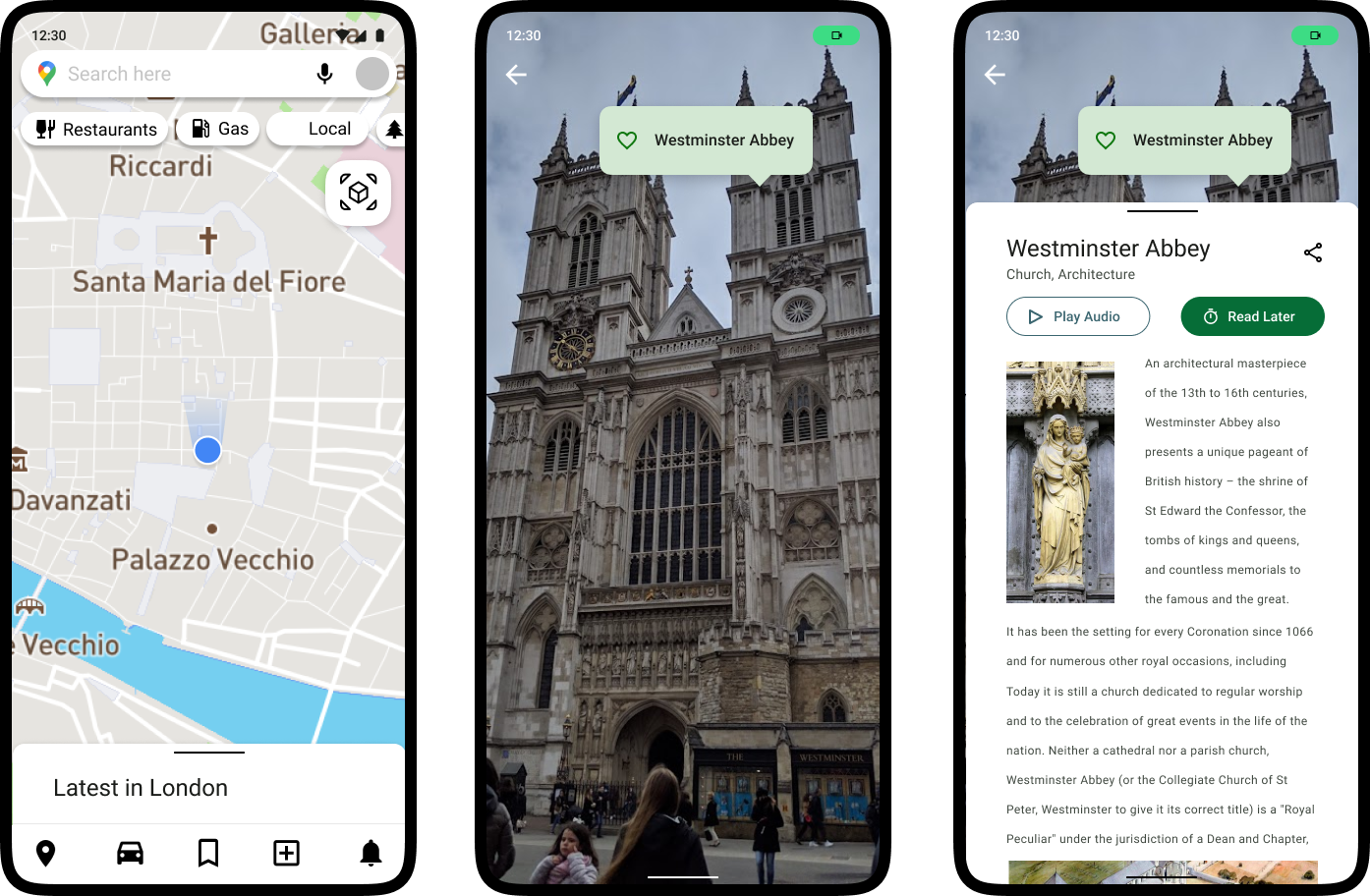
Uncover opportunities in existing research to leverage technology for on-the-go learning and designed a digital tool that fosters a connection between people and places.

“All we wanna know is where the stars came from, but do we ever stop to watch them shine?”– Jon Bellion
Hi there. I’m Sarah 👋 I guess this is where I’m supposed to talk about who I am, what I can do, and where I’m going. The thing is, I’m a little bit of everything, and I don’t know exactly where I’m going.
I’m a researcher, interested in truly understanding why people make the choices and decisions that they do. I’m a developer (as much as it may sometimes frustrate me), creating seamlessly integrated interfaces. And I’m a designer, taking the things I’ve learned and applying them to create valuable, satisfying experiences.
Beyond that, I’m also a reader of psychological thrillers📚, a volunteer for the local dog shelters 🐶, and an avid explorer of new places 🚀. Ask me about my cat, or my plants!
I’m looking for an opportunity to use my passion for indulging in people’s happiness at a company that values that way of thinking. If you think I might be a fit for your company, please reach out to me at sarahedeak@gmail.com or by using the email icon on the left side of my portfolio.

Uncover opportunities in existing research to leverage technology for on-the-go learning and designed a digital tool that fosters a connection between people and places.

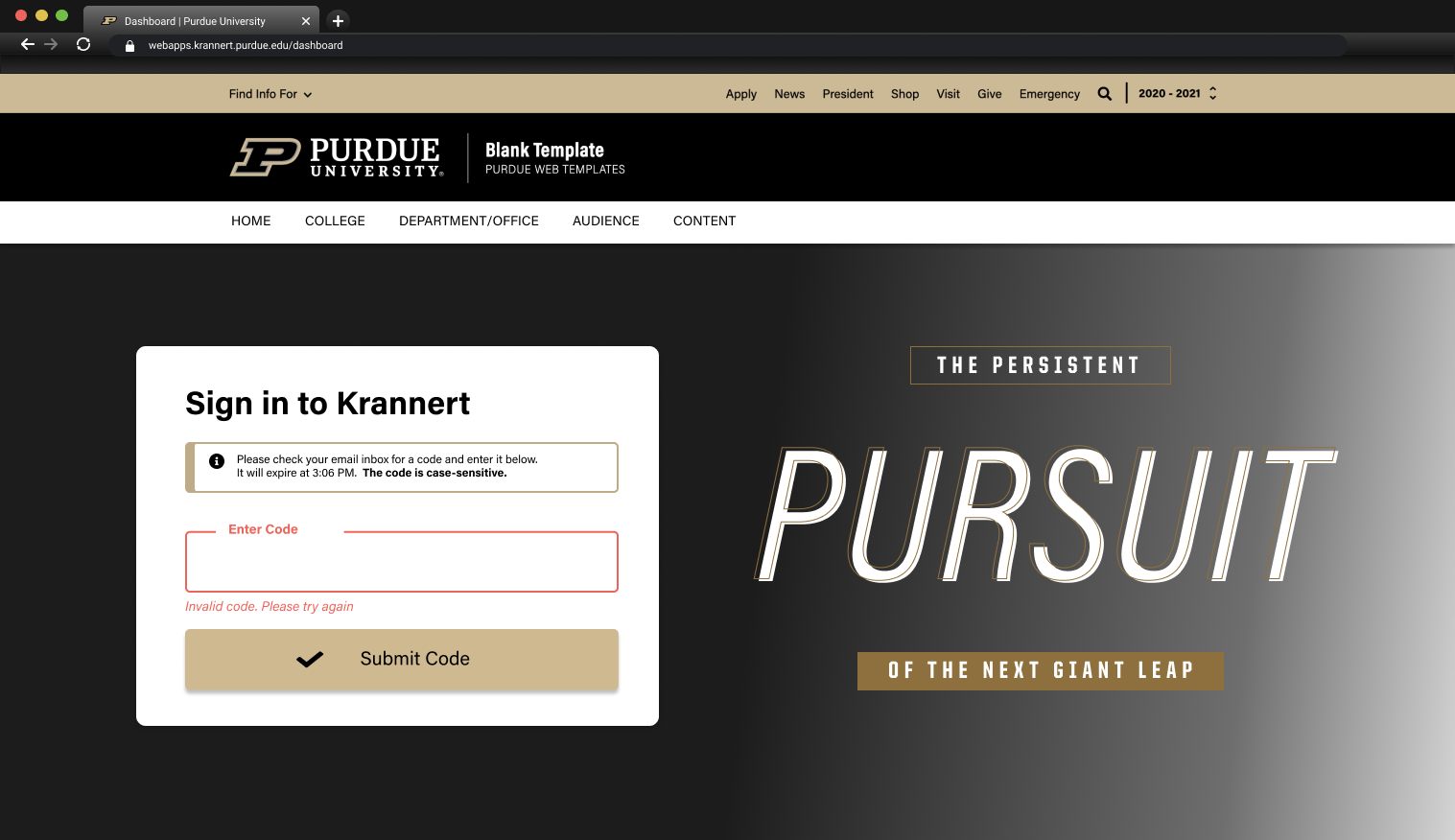
Creating, maintaining, and coding a design system (in bootstrap.js) including minor assets as well as login and error pages

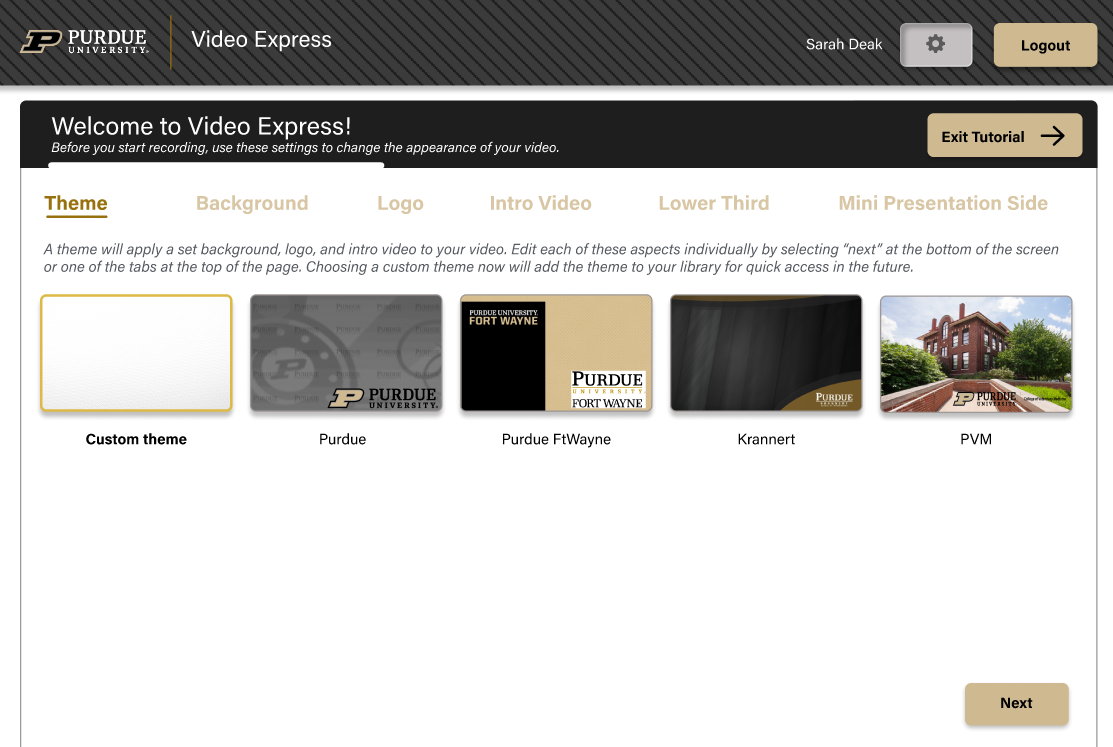
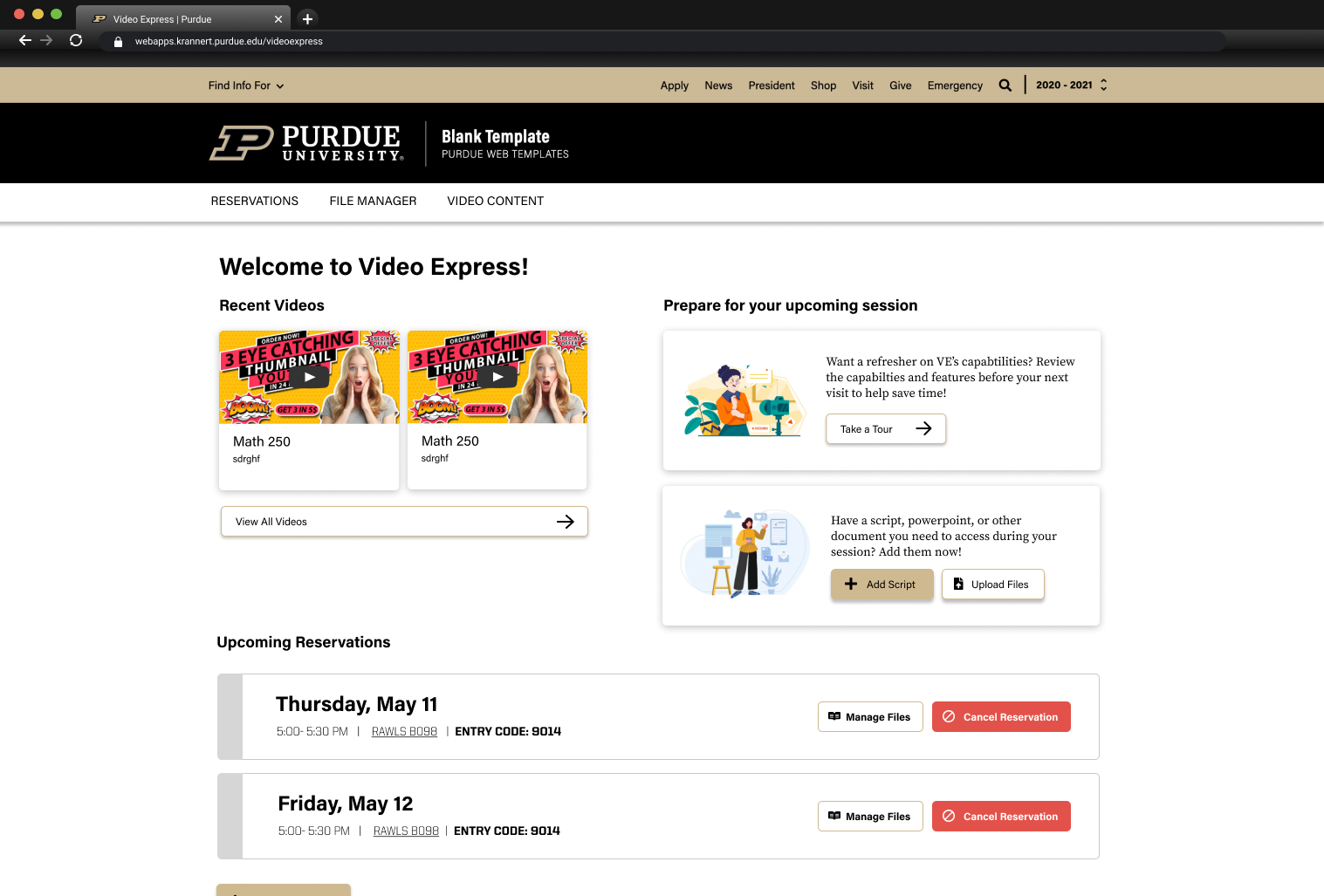
Redesign of the Video Express software, a service used by Krannert at Purdue University that allows professors & students to record high-quality, professional videos in the green-screen studios on campus.

Redesign of the Video Express website through user interviews and UX best practices.

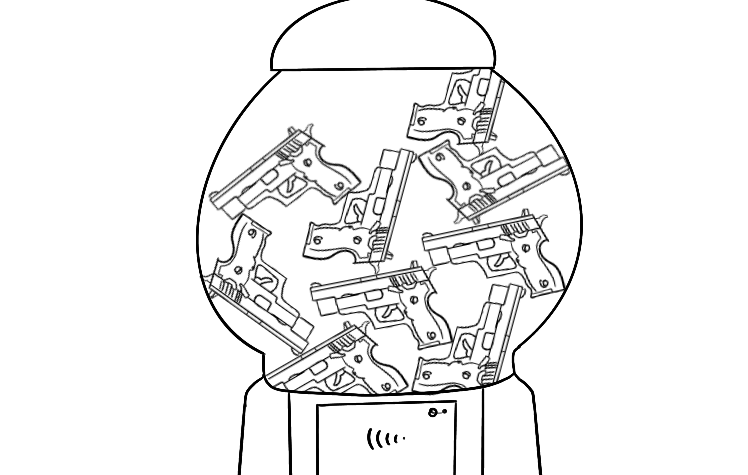
Explore a social issue by using critical designs and design fictions.

Modify the mental model of the workforce about what activities are beneficial, rewarding these behaviors over the behavior of cheating pedometer steps.

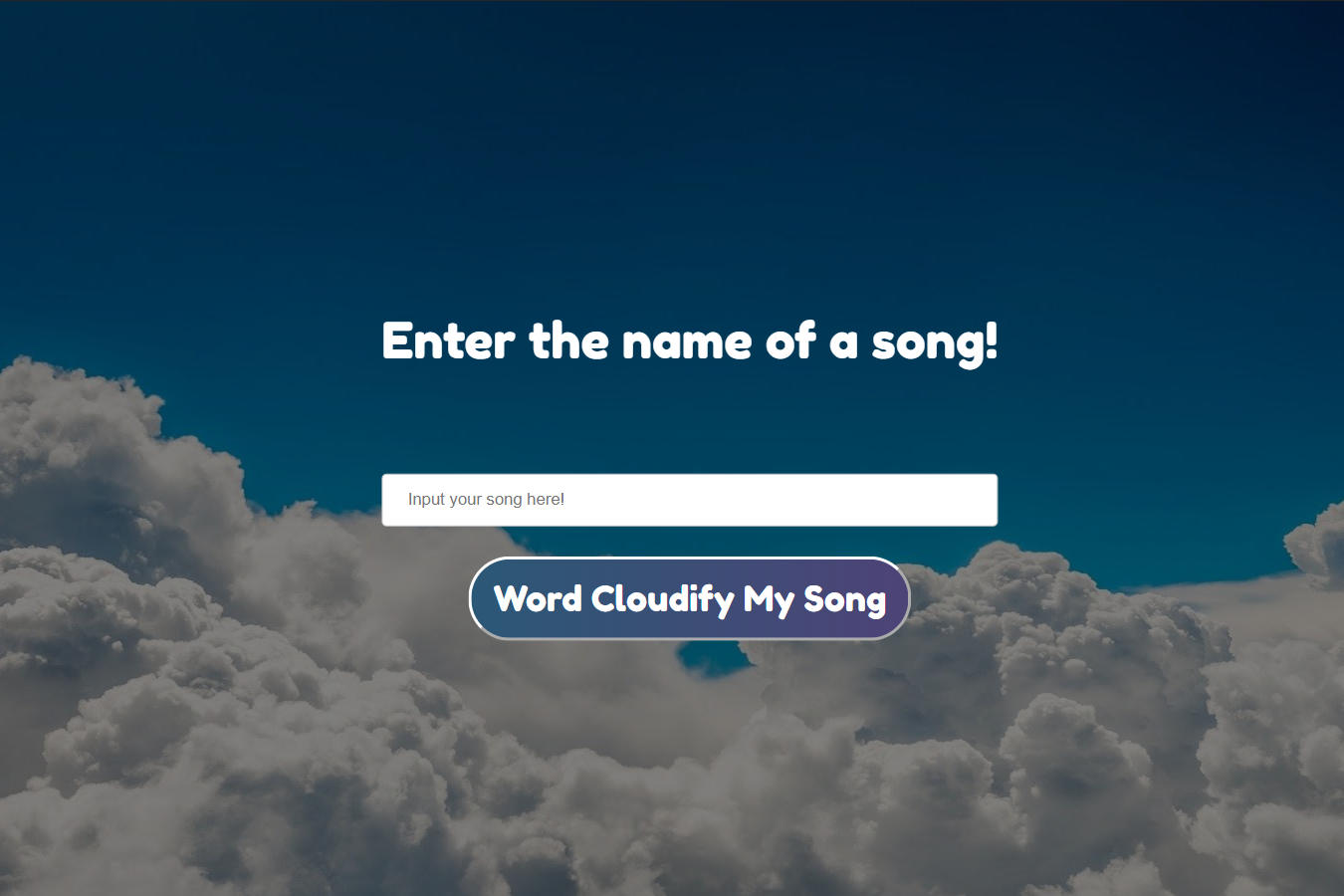
My second coding project, I used javascript and two APIs to create a responsive website that generates a word-cloud from a song title input.

A recreation of the home page of a website written in raw HTML and CSS using responsive design. My first coding project.

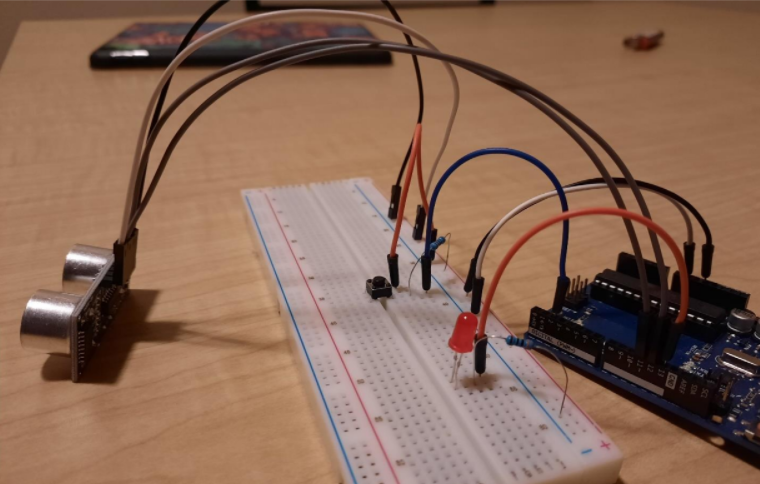
Create an Internet of Things device using Arduino that allows for a more embodied experience as a driver.
I created a short animation using Adobe Illustrator and After Effects.
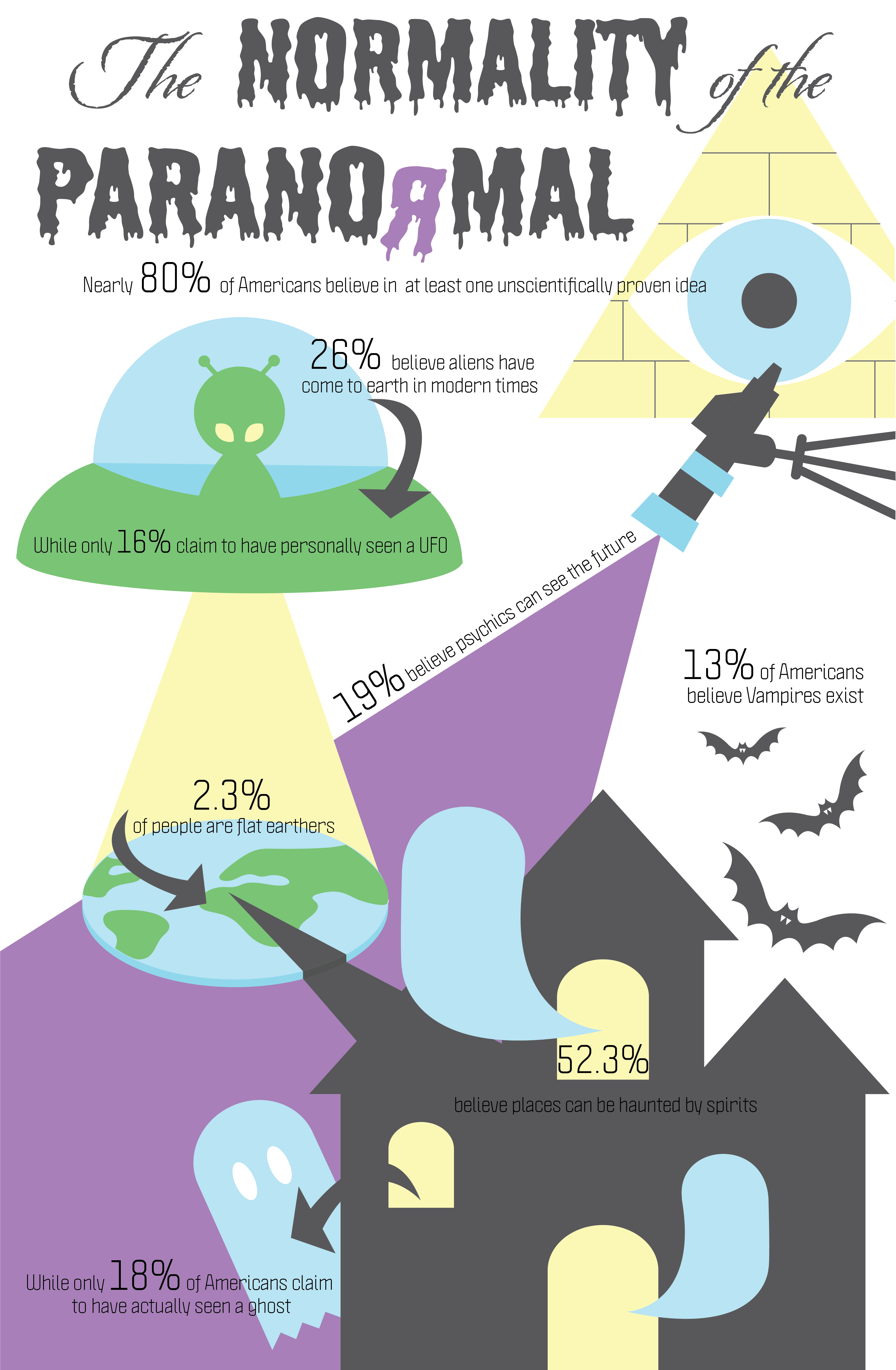
Made using various programs including Procreate, Processing, Illustrator, and Photoshop.